Enlarge or Swap Product Images
Online Shop Web Design・Product List・Product Display
Merchants can utilize the multifunctional web design tools of eshopland ecommerce platform to customize how product images are displayed on the product list. For example, when hovering over images on the product list, they can be set to enlarge or swap; or even can schedule automatic image rotations to enhance the visual appeal of the webpages.
For more details on designing the product list, please refer to the introduction in Product List Style.
1. Product List Page
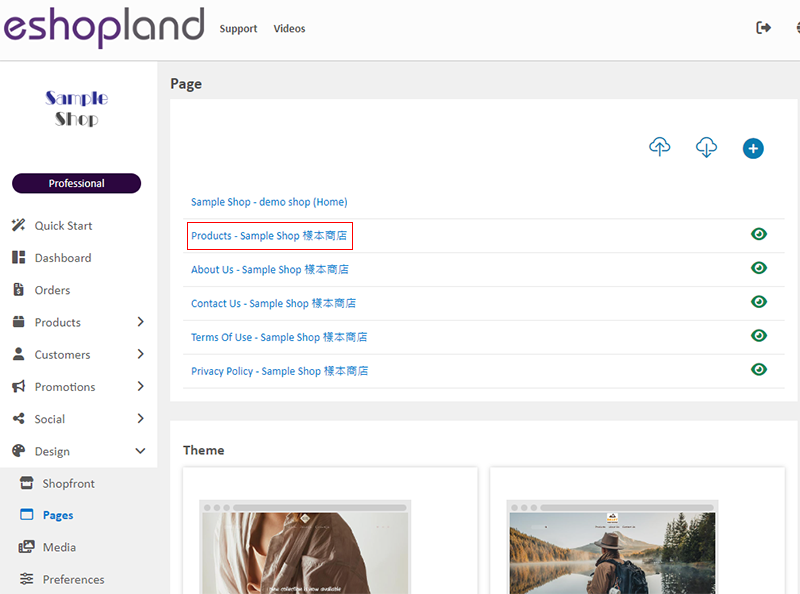
Go to Admin Panel > Design > Pages,
click “Products” to enter the Product List page.

2. Product List Style
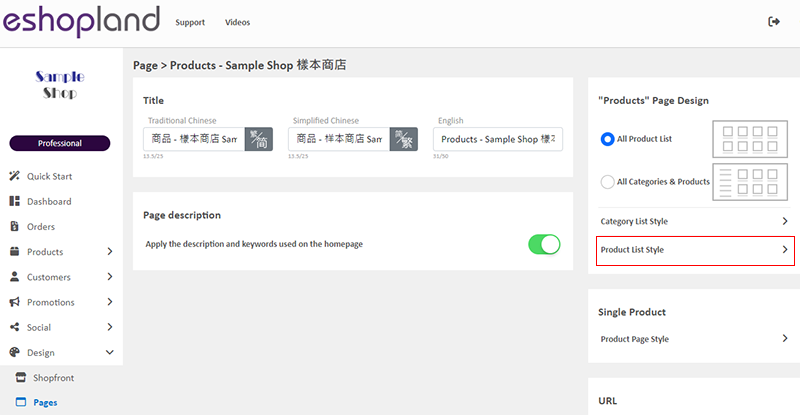
Click Product List Style to enter the Product List design setting page.
When you update and save the style, the new style will be automatically applied to the All Product List Module, All Categories & Products, Products In Category and Featured Products webpage design modules.

3. Set the Product Image
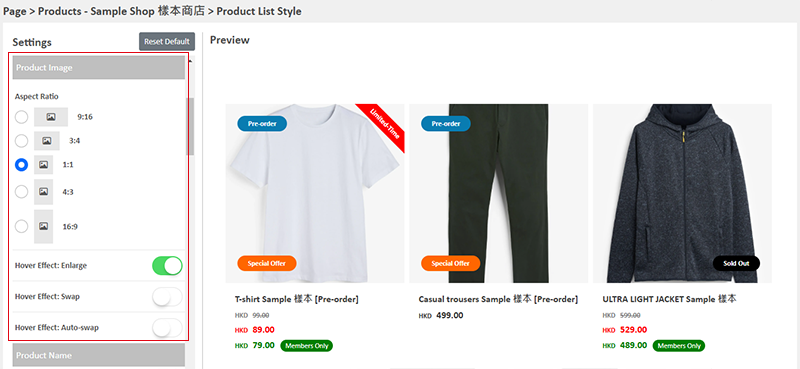
You can customize how the product images are displayed on the product list.

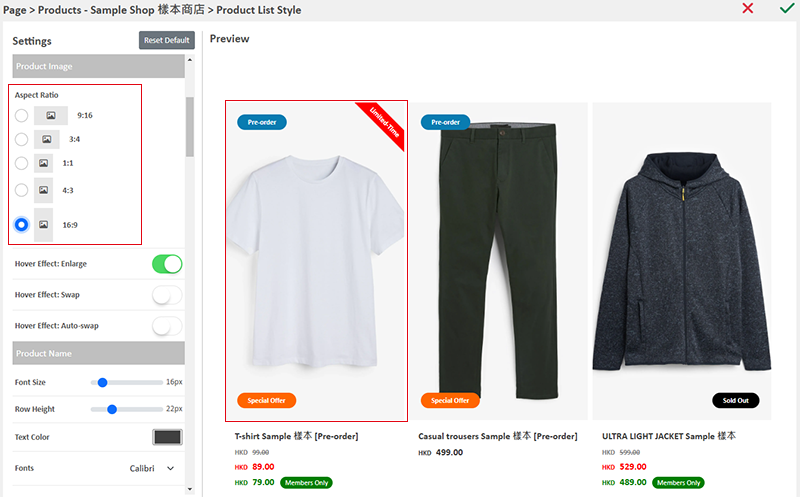
Aspect Ratio
Choose the ratio of Height to Width for displaying products images in the product list.
The image display will automatically adjust according to the original image’s ratio.
Tips:
If you upload a square product image (i.e., 1:1) and choose a 16:9 aspect ratio, the product image will be automatically cropped to fit the 16:9 aspect ratio.
If you want to use a 16:9 aspect ratio, it is recommended to upload images with a 16:9 aspect ratio, such as 1280 x 720, 1920 x 1080, 3840 x 2160, etc.

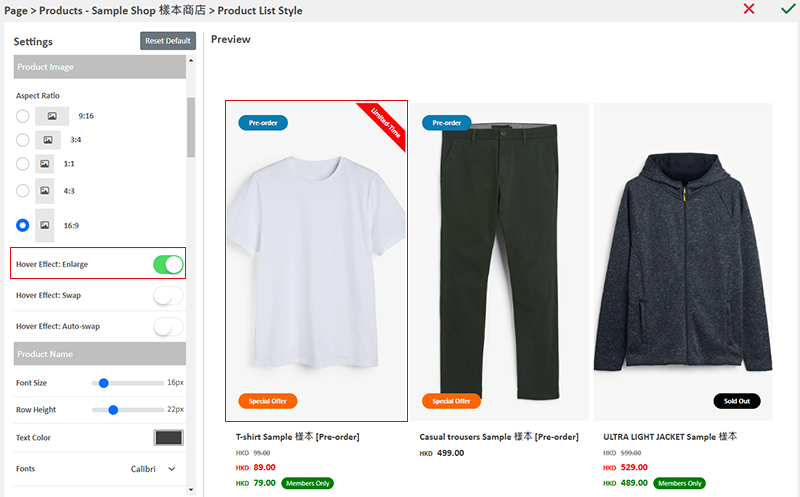
Hover Effect: Enlarge
When customers interact with the product list by moving the mouse cursor over the product images, the images will slightly enlarge to enhance the visual effect during interaction.

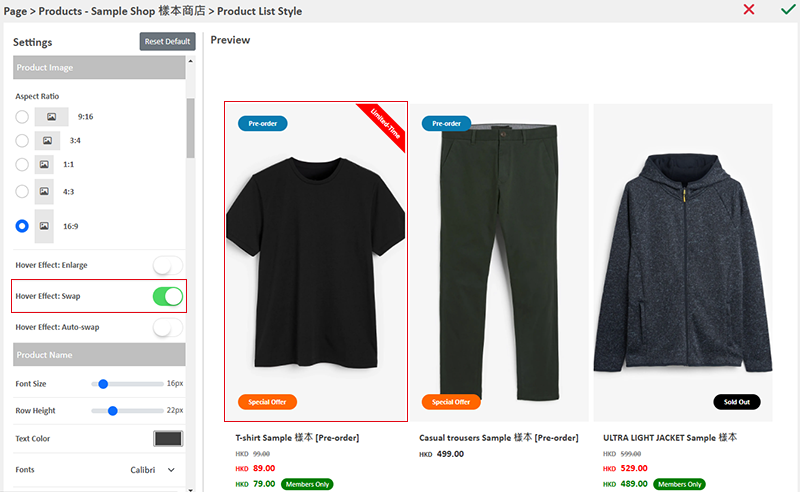
Hover Effect: Swap
When customers hover over a product image, the image will switch to the second image.
Merchants must add a minimum of two images for each product to showcase the image swapping effect.

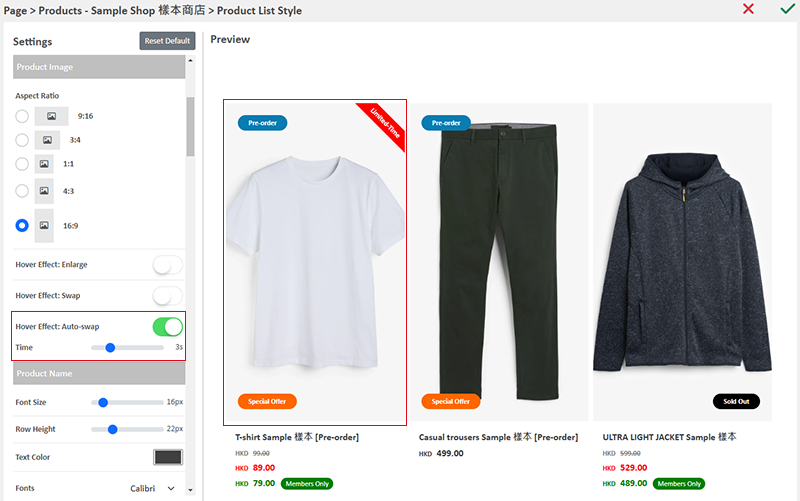
Hover Effect: Auto-swap
All product images on the Product List will automatically swap according to a set time interval.
The automatic carousel image swapping feature will only apply to the first two images of each product.
Merchants must add a minimum of two images for each product to showcase the image swapping effect.
The time interval for the automatic swapping is set in seconds (s).
Example:
Setting the auto-swap time to “3s” means that all images on the Product List will automatically swap every 3 seconds. Products with only one image will not undergo any changes in display.

4. Apply
Save  the settings.
the settings.
You May Also Like
Create a Manual Order in Backend
To satisfy the operational needs of different merchants, eshopland ecommerce platform is equipped with creating manual orders feature (also commonly known as “create orders in admin”). This feature ... [read more]
Product Images Display
Different ways of displaying product images can create unique style for an online shop. The multifunctional web design tools of eshopland ecommerce platform allow merchants to customize how product ... [read more]
Connect to Facebook Page
eshopland ecommerce platform has added the function of auto-receive orders from social media (including Facebook and Instagram). Merchants must have a Facebook Page and Instagram business before usi... [read more]
Free Shipping on Entire Order
On eshopland ecommerce platform, you can waive free shipping charges for customers. You can also add different terms to the deals and offers to match your business strategy. The system will auto app... [read more]














